How to add more colors to your Squarespace color palette
Add up to 24 additional colors to the Squarespace palette and use these colors to fully customize elements across your site with the SquareKicker design extension.
With SquareKicker you can create unique designs by expanding your color palette and applying these colors across your site. Additionally, make unique elements with ‘one off’ custom colors. The SquareKicker color picker will make designing your next site a breeze!
Adding Colors to your Squarespace Palette
The Squarespace palette is the foundation of color across your site. Add more colors to this palette with SquareKicker and create engaging designs effortlessly. In Squarespace Site Styles you can manage colors for your background, text, buttons, footer and all other elements. Your Squarespace colours are imported into the SquareKicker tools so they are easiliy at hand whenever you need them.
Maximise your color palette functionality by adding up to 24 additional colors using the SquareKicker color picker. SquareKicker color picker seamlessly integrates with the Squarespace color palette making your design workflow smoother.
24 More Colors in your Squarespace Color Palette
You can add up to 24 additional colors to the palette. Use these colors for all your exciting design edits done with SquareKicker in combination with your Squarespace colors. Get creative with an even larger color palette. Edit, apply and remove these colors as your design needs change.
Edit Color across Multiple Elements
Modify the colors used across your site, apply existing colors to new elements or swap out your customers’ brand colors. Its really easy to change the colors in your color palette and instantly edit multiple elements on your site. Make site wide design changes with just a few clicks.
When you edit a color in the palette, the updated color will appear wherever this color has been used on your site (for instance, all buttons that this color has been applied to). There’ll be a helpful notification letting you know how many elements this affects. Easy!
Use HEX, RGB, HSL or CSS Keywords
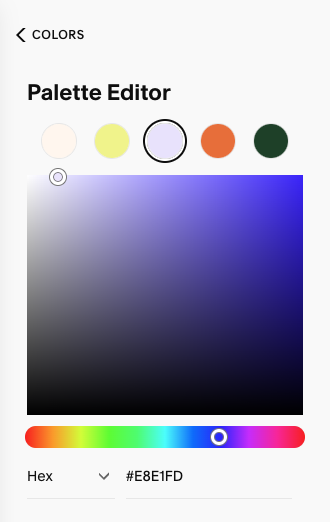
We want you have to full control of your designs and add color to your site with ease. The new color picker accepts four different color formats: HEX (hexadecimal), RGB, HSL or CSS keyword named colors (is it OldLace, AntiqueWhite or BlanchedAlmond you're after?). You can also input one of these values and see the colour expressed in all formats, so it doubles as a handy converter.
Customizing Your Squarespace Palette
In the Squarespace palette you can choose and set 5 colors that will carry across your website. Customize your color palette by adding additional colors and creating unique custom colors that can be used on specific elements. Learn more about your Squarespace colors
Set Custom ‘One Off’ Colors
Sometimes you just want that one element on your website to look completely unique! Create a new custom color for just this element with SquareKicker and make it stand out on your website. We love seeing all the custom elements that your produce using SquareKicker. Add custom colors to your Squarespace palette and design a captivating element on your site.
Change the Color of One Word in Squarespace
SquareKicker gives you the control to change the text of a single word in any text block on Squarespace. Create a captivating heading by modifying font, size, color, spacing, alignment, highlighter, text outline, and more. Use the SquareKicker color picker to create a custom color for a single word in your heading, so your text really shines.
Work Smarter with Design Presets
Its really easy to change the colors in your color palette and instantly edit multiple elements on your site. Make site wide design changes with just a few clicks. Likewise, SquareKicker Presets are another tool you can use to simplify your design process. With the SquareKicker color picker and Presets you can make custom elements and quickly replicate these throughout your site. Presets are a time-saving feature accessible with Pro, Designer, and Agency plans.
All your Colors in One Place
At a glance, see your Squarespace color palette alongside the new SquareKicker color palette. With all your colors in one place you can make efficient design changes to any of the colors you’re using. Do you want to expand your Squarespace palette by adding similar colors with a different opacity? Add these custom colors to your SquareKicker palette and create unique elements in Squarespace.