How to add vertical lines and borders to sections in Squarespace
Thin lines are a simple yet very effective way to break up your site and provide clear segmentation for your content. Its easy to add horizontal lines in Squarespace but vertical lines required custom code until now… SquareKicker has made it easy for you to add these throughout your site using the Section Border tool with full control over the border size, color and style.
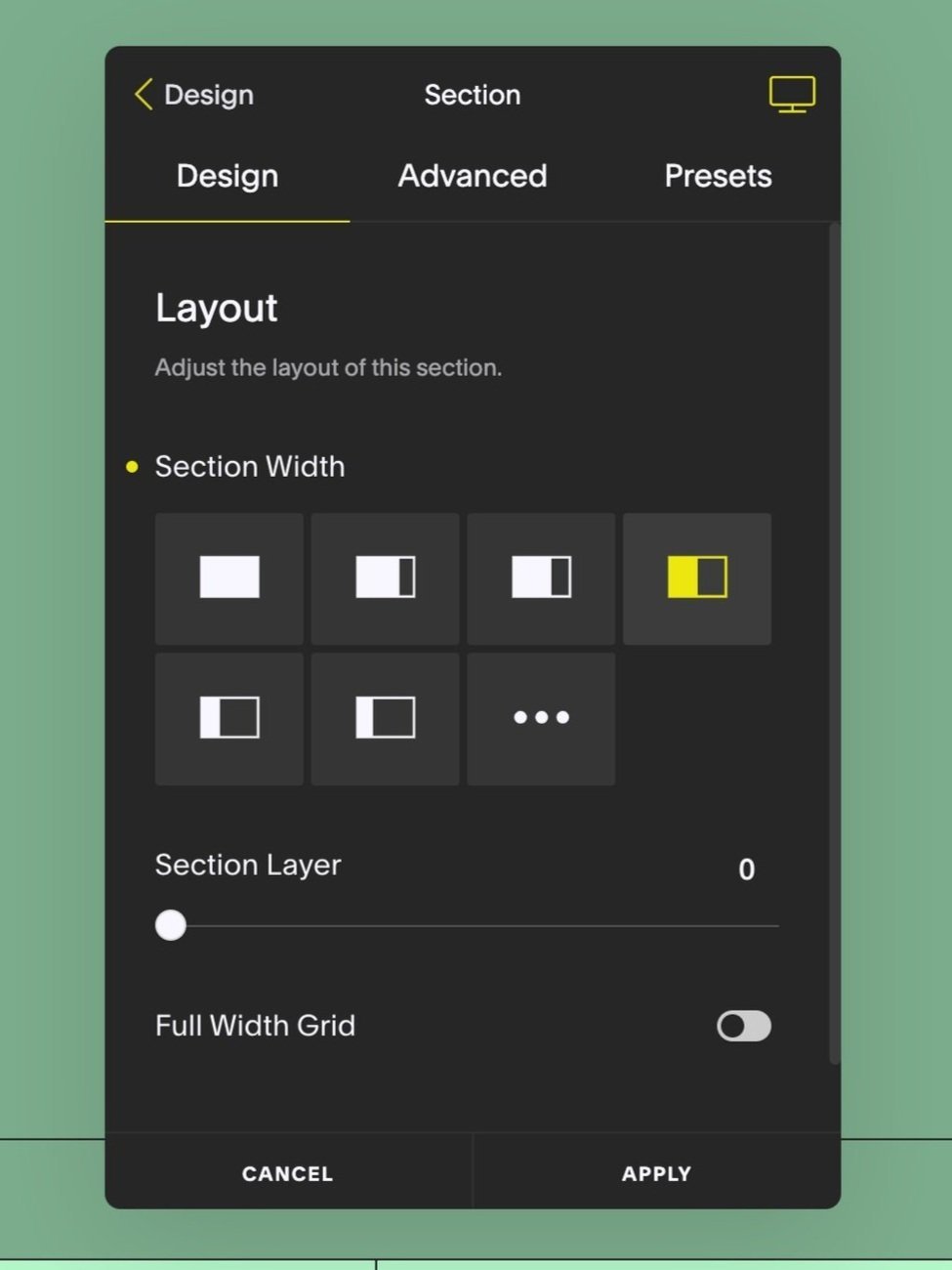
In this example we have combined Split Sections with Section Border to create a vertical line running through the site.
Make your sections as required. We have used Split Sections. To see how these are created watch our tutorial.
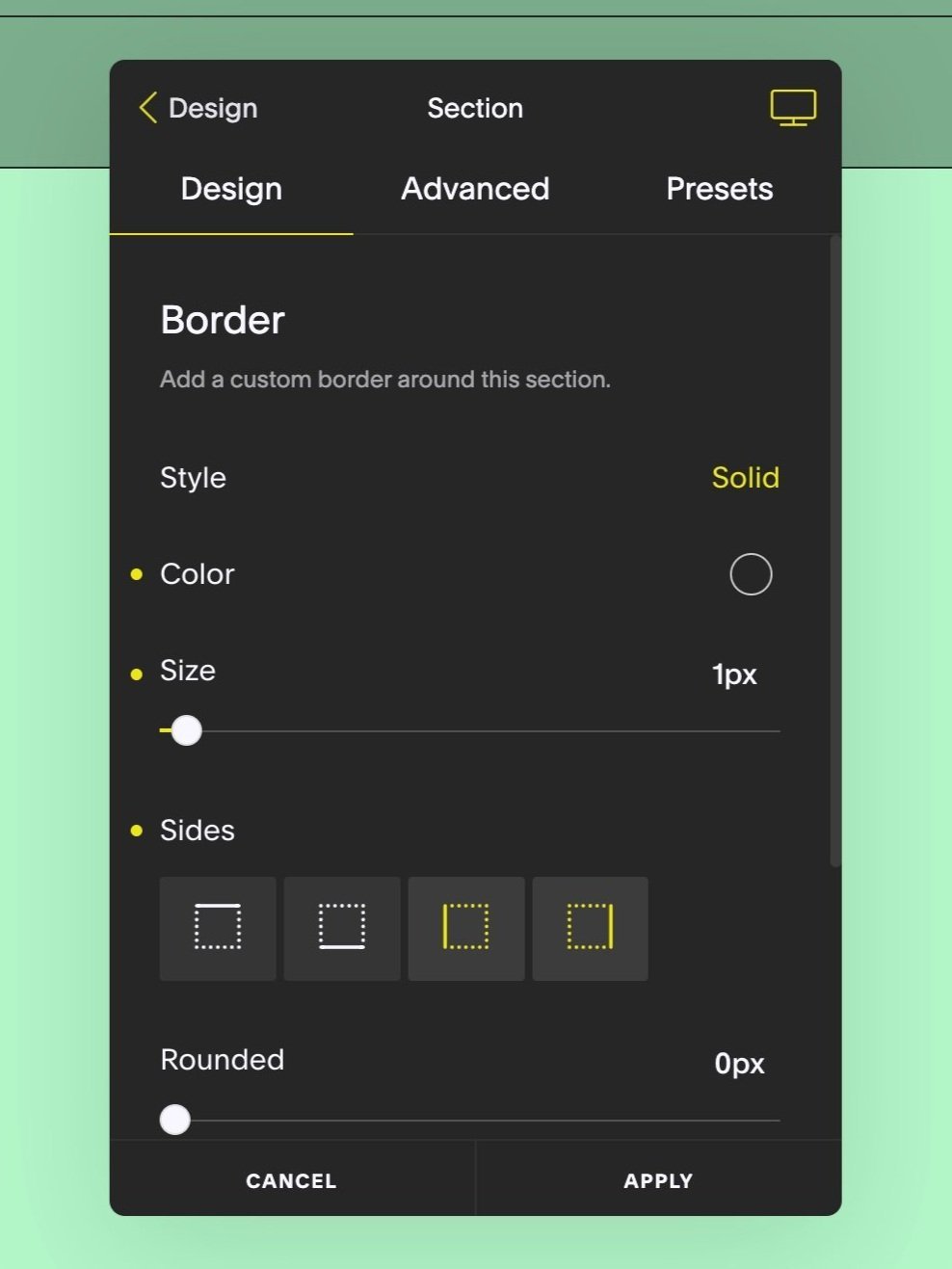
Use the Section Border tool to set Style, Color, Size and what Sides you would like it to apply to.
Use The ‘Side’ Toggles to Show or Hide Specific Borders
To create a vertical line only click the ‘Sides’ icons to toggle of the Top and Bottom border. You can also select Left or Right if you only want your line showing on one side.